Reset
Role: Creative Director, Motion Designer
This show opening was done for Vox’s Reset podcast, hosted by Arielle Duhaime-Ross, which covers why and how technology is changing everything. Inspired by Ordinary Folk’s Age of No Code animation, abstract forms and shapes were utilized as the tools for creating a simple yet compelling visual language.
I was responsible for the creative direction, project management, complex animations, and technical development such as writing a custom JSX scriptUI to automate the brick tessellation of hundreds of icons in the opening shot.
Technical Development
The complexity of the opening shot was mostly the tediousness of arranging hundreds of blocks or sprites into rows. Instead of doing things manually, I developed an AE JSX scriptUI that allows users to tile selected layers into brick tessellation with user-specified horizontal and vertical spacing and not have them non-repeating from the previous layer, in a single click.
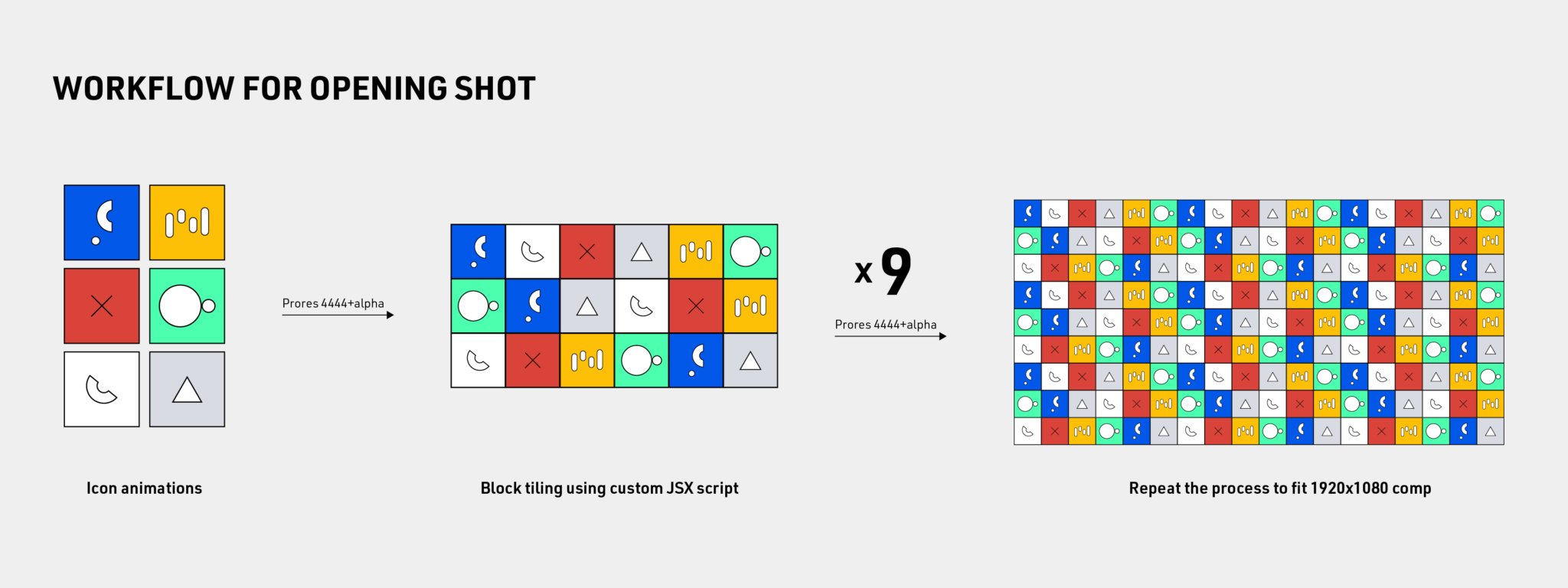
However, the script is only a component of production, what matters is how the script was used. To tackle the complexity of the opening shot and eliminate the menial task of tiling layers together, here is the workflow I developed
- Animate a series of icons of animations that spans 8 seconds.
- Generate 9 tile tessellation combinations using the custom written script.
- To sequential animate in the icons, a distanced-base Time Remapping expression was added to each icon layer.
- These blocks are then rendered with alpha, and used to assemble into a full-HD composition.

Brick tessellation script
Below are the demonstration of the aforementioned script being used, a visual diagram of how it works, and the main algorithm.
Animation
Art-directing the sequential animation
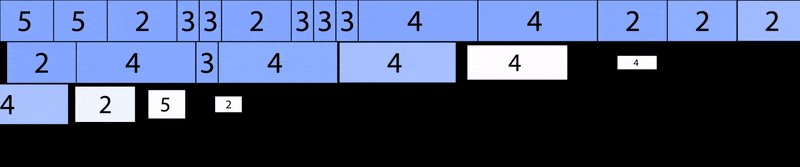
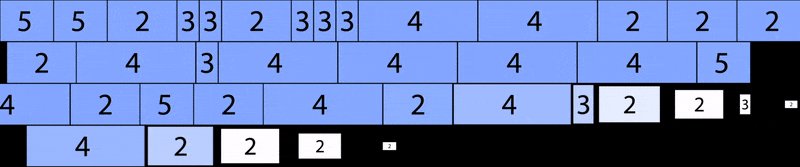
Also, for the opening shot, instead of having the icon animation appearing in linear fashion from left to right (left image), the next challenge was to stylize the sequence in which the blocks appeared as if they were being typed row by row (right image).
Using a simple distanced-based Time Remapping expression technique with a control null layer is insufficient because it behaves as an omnidirectional effector and we wanted the blocks to appear row by row. Using the index number of layers to stagger the animation will be menial if we wanted to change the design quickly with the script I developed, hence the solution is still a distanced-based one.
To solve this, all I had to do is to measure the length of X and Y coordinates separately, and compound the time remap offset using the individual distance. Below is a demonstration of how the layers appear row by row and also the opacity expression that perform this function:


Abstract code type-on
For this shot, it was done by making animation rig that generate unique combinations of layers automatically using expressions and Master Properties. How this works is that:
- A unique number combination is generated using a text layer and expression (as shown below).
- Random shape layers in a pre-composition are then accessed through the Time Remap using the values from number combination as frame number.
- The setup is then rigged with Master Properties to create more variants by modifying the seed value.
Credits
Creative Director: Desmond Du
Art Director: Anna Yang
Technical Direction: Desmond Du
Animation: Desmond Du, Sabrina Guyton