CoMotion 2021
Project Overview
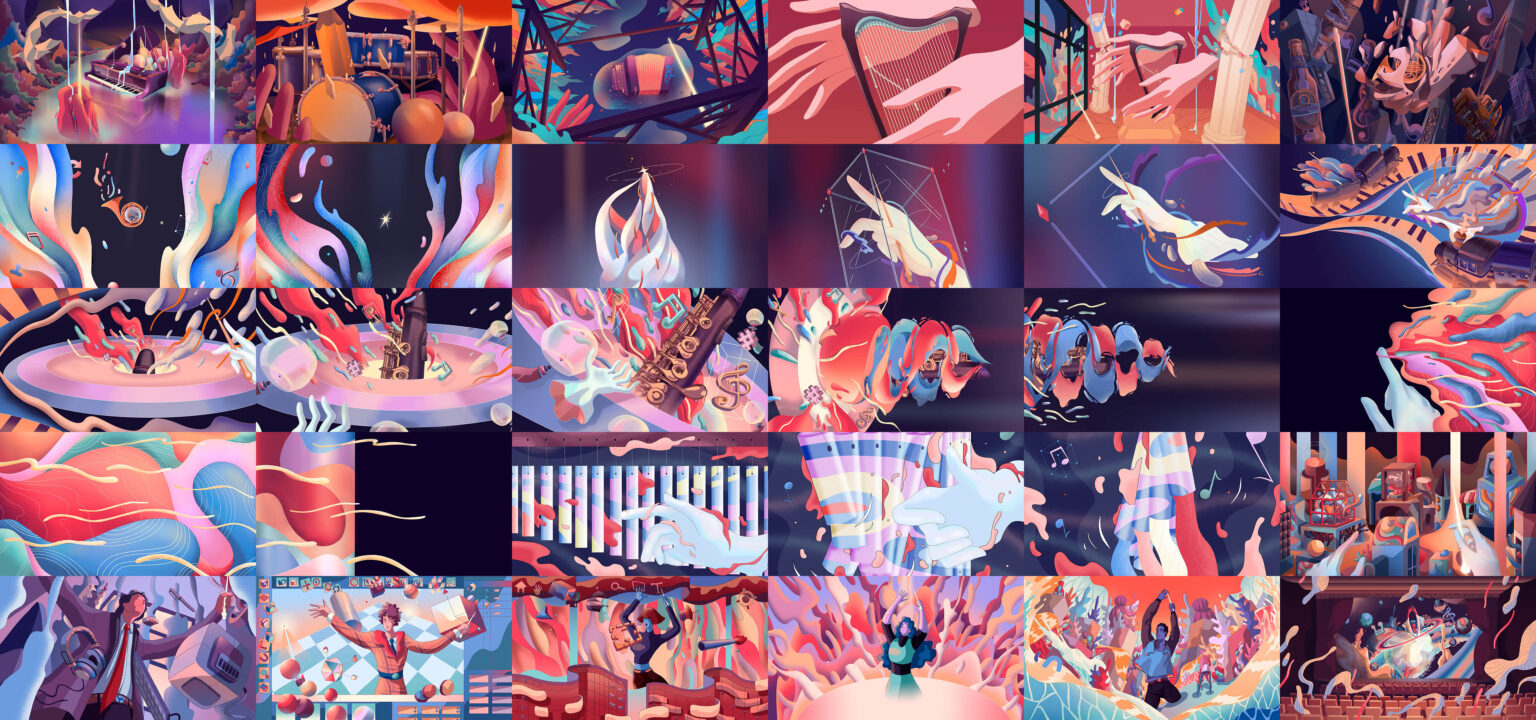
CoMotion is an annual motion graphics conference organized by students at the Savannah College of Art and Design. This year’s conference, titled Conductor, explores the theme of transformation from death to rebirth. Despite the challenges posed by the pandemic, the organizers remain dedicated to bringing together the community of motion graphics enthusiasts.
Responsibilities
As the Lead Animator for this project, I supervised a team of 11 animators in the virtual production of the event’s title sequence. My primary responsibilities included providing technical direction and engineering animation techniques and toolkits, utilizing Javascript expressions to optimize efficiency and effectiveness.
In addition, I undertook various project management duties, including compiling asset lists, delegating tasks, creating production schedules, and cultivating a secure and supportive environment in which team members could perform their best work.
- Lead Animator
- Animation
- Type Animation
- Animation Direction
- Animation Toolkits
- Project management
Creative Treatment
The story of Conductor begins with a group of discarded musical instruments that are no longer functional. The conductor, a symbol of leadership and guidance, takes charge and directs the instruments to play a grand symphony. Through this act of transformation, the instruments are given new life and purpose.
Design

Animation
Procedural plant growth
The primary challenge we encountered during the project was the need to minimize the amount of cel animation required, particularly for the growing plant elements, due to the substantial time commitment it demanded. Despite the five outstanding cel motion tests produced by my colleague, Daee Kim, we still required additional content not just for the title sequence, but also for the title card animations.
To address this issue, I devised a procedural approach to creating and animating plant shapes using After Effects’ Expressions and Shape Layers. To demonstrate the feasibility of my proposed solution, I presented my team with a proof-of-concept motion test, as well as the plant algorithm I had authored and a simplified tutorial explaining the technique.
Cel motion tests by Daee Kim
Animation rig
Algorithm
// Stem path
l = effect("length")("Slider")/2;
arr = [[0,0],[0,-l]];
createPath(arr,[],[],0)
// Branch path
var ctrl = thisLayer;
var seed = ctrl.effect("seed")("Slider");
var stem = ctrl.effect("length")("Slider");
var sym = effect("symmetrical")("Checkbox");
var sides = 2;
sym==1? sides=2:sides=1;
// data
var myIndex = thisProperty.propertyGroup(3).propertyIndex-2;
var dir = myIndex%2 // yields 1 - left, 0 - Right
var rowIndex = Math.floor(myIndex/sides)+1; // start at row 1
//User Variables
var base = effect("base")("Slider");
var spacing = base + effect("spacing")("Slider")*rowIndex;
var xRange = effect("xRange")("Point");
var yRange = effect("yRange")("Point");
// Begin expression
seedRandom(seed,true);
var fork_x =random(xRange[0],xRange[1])//rowIndex // rand x gets smaller as rows increase
dir==1? fork_x*=-1:fork_x*=1; // switch direction based on index
var rand_y =random(yRange[0],yRange[1]);
fork_y = spacing+rand_y;
// execute
arr = [[0,0],[0,-spacing],[fork_x,-fork_y]];
createPath(arr,[],[],0)
Tutorial video made
Technical development
In addition to developing the plant generation rig, I also devised several other setups, including the wave and blobs showcased below, which were intended for utilization in the title sequence and title cards.
To ensure seamless collaboration with the Graphic Design team, who was accountable for the title card animations, I constructed my animation rigs with Master Properties and conducted instructional sessions on their usage. Moreover, each of my After Effects Project (AEP) files came equipped with a comprehensive Read Me document, enabling artists to consult my directions in my absence.
Credits
Creative Director
Yuying Herr
Art Director
Freya Yeh
Producer
Kagan Marks
Scott Sandifer
Lead Designer
Kathie Yang
Design
Anna Yang
Auralee Mayfield
Ghia Villasin
Obi Nwosisi
Olivia Trotter
Yu Xin King
Yuying Herr
Lead Graphic Designer
Mel Petzold
Graphic Design
Alaijah Hampton
Alyssa Kalbus
Anna Yang
Erica Kim
Ghia Villasin
Yorlieth Avila
Lead Animator
Desmond Du
Animation
DaAe Kim
Freya Yeh
Greg Markman
Kathie Yang
Kagan Marks
Leah Evans
Lirio Ramirez
Olivia Trotter
Pranay Parekh
Wendy Huang
Yuying Herr
Sound
Tzuying Wang
Experiential
Alex Campbell
Riley Carson
Website
Andrew Goodridge
Eric Flatt
Special thanks
MOMELove
Our Professors
SCAD Motion Media
Kelly Carlton
Duff Yong
Minho Shin
Anna Vallario
Krystal Coates
Carly Johnson