CoMotion 2022
Project Overview
CoMotion is an annual student-led motion graphics conference at the Savannah College of Art and Design. The 2022 event was another virtual one due to the pandemic and COVID restrictions, and everything was hosted through the YouTube livestream.
Responsibilities
As an animation lead, my primary involvement was to animate the logo, while also leading a team of 8 animators in producing the event title sequence and the student showcase title cards. This involved developing animation presets for consistent text animation, engineering animation rigs to simplify tasks for less technically proficient teammates, managing work files and enforcing naming conventions for organization, using video review and collaboration software to track animation versions and approval status, and curating notes, tasks, and databases to minimize miscommunication and provide clear instructions.
- Lead Animator
- Animation
- Logo Animation
- Type Animation
- Animation Direction
- Animation Toolkits
- Project management

Creative Treatment
Our title sequence for CoMotion embraces the 2.5D design language, which utilizes 2D elements in a 3D space to create a dynamic and flexible visual style. This approach reflects the innovative and experimental nature of the motion graphics field, which is constantly evolving and pushing creative boundaries. By celebrating the limitless possibilities of motion media, we invite our audience to join us in embracing the power of this dynamic art form.
Title sequence
Logo animation
For the logo animation, I utilized a combination of Cinema4D and After Effects due to the stylized Isometric 3D blocks of the logo not being entirely physically accurate, incorporating optical illusions and the see-through O counter. First, I created the 3D animation in C4D and assigned a flat primary color to each face of the block.
In AE, I used the Set Matte effect and individual RGB channels to overlay textures onto each face of the block. Each block of the logo was rendered separately, and I cycled through several textures before arriving at the final logo design. To maintain a visually interesting yet not overly distracting animation, I kept the textures simple.

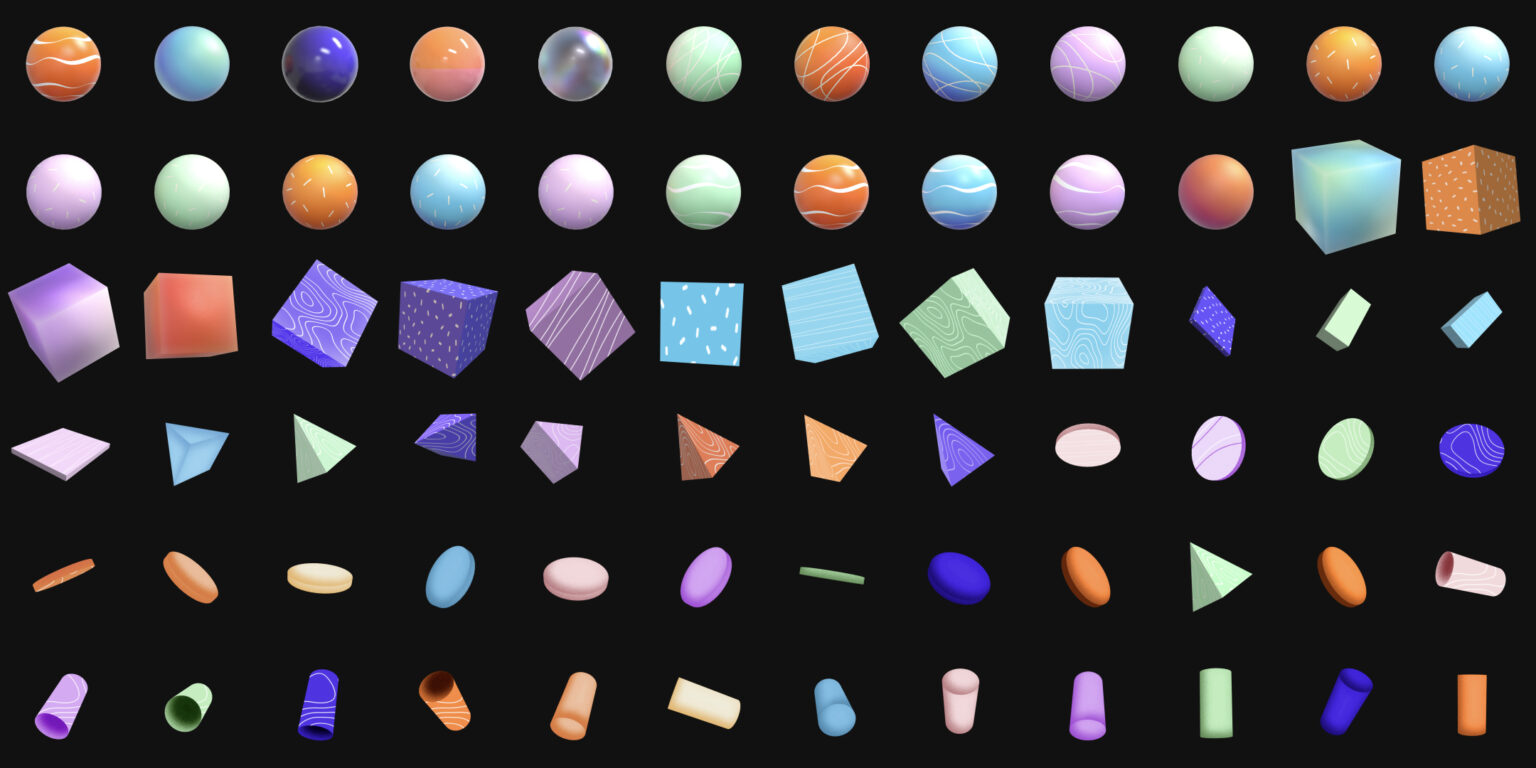
Shape tunnel
The shape tunnel appears to be moving through z-space, but it is actually an illusion created through scaling. The panels and shapes scaling from zero to cover the screen create this effect. To create the shapes, I utilized both rendered images from Cinema4D and Element 3D, including 3D shapes. In the image below, you can see all the shapes that were used as sprites in this scene.

Gradient blocks
As an Animation Lead, I often face the challenge of limited time and an overabundance of responsibilities, while also considering the varying technical proficiencies of my teammates. To overcome these challenges in this particular shot, I engineered an animation rig using 2D shape layers to model a 3D block through expressions. The controls were then packaged with Essential Graphics, enabling my teammates to focus solely on animating the transformation and colors of the blocks without worrying about how to create them. This approach allowed my team to efficiently work on the project, while also allowing me to focus on my assigned shot.
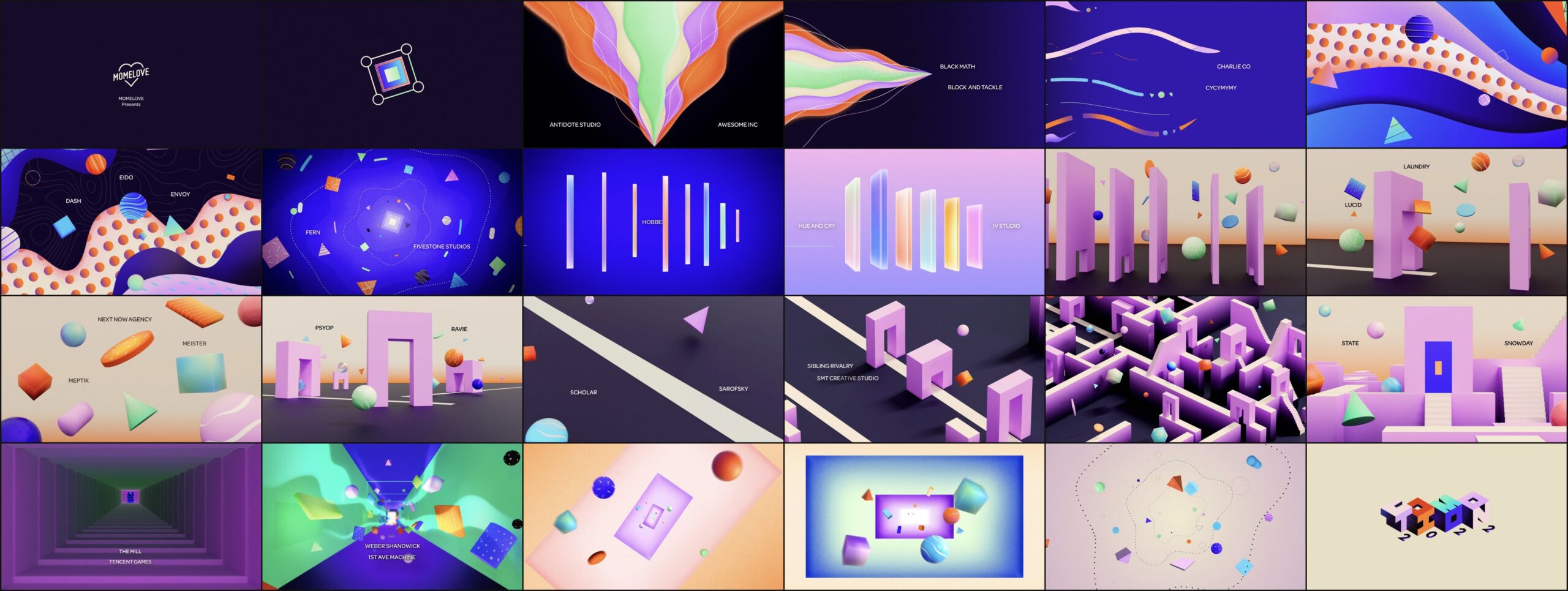
TITLE CARDS
Production pipeline
To efficiently animate the abundance of graphic elements, such as geometric shapes with their animated textures, I created a pipeline to keep my team informed and organized. Before assigning any animation work, I conducted a visual analysis of the styleframes and categorized the elements into groups based on the type of textures present on the geometric shapes. Then, I assigned each team member to animate a specific set of textures, rather than simply telling them to “animate the textures.”
Once the visual analysis was complete, we proceeded with animation and created toolkits or rendered the textures for use in title cards, social media, or live stream deliverables. After completing the title cards, we moved into pre-production for the title sequence. The 3D team modeled and blocked out camera shots while the 2D team conducted research and motion tests to determine how to create their assigned shots. After weeks of refinement, they produced their final shots, which were then ready for rough cut assembly. In this phase, we added the necessary type credits and transitions.
Knowledge management
During the CoMotion virtual collaboration, communication primarily occurred through Slack and Zoom. To enhance organization and minimize miscommunication, I utilized Notion as a digital workspace for notes, tasks, and databases. This centralized platform curated hyperlinks, meeting notes, deliverable specifications, animation guidelines, and how-tos for my team’s reference. Additionally, I established meeting agendas and production schedules.
To manage the exchange of work files, I enforced a naming convention on my team, ensuring that our cloud drive and files remained organized and easy to navigate. By doing so, we could quickly identify the creators of different assets. Overall, these measures promoted a streamlined and efficient creative process.
Animation Direction
To manage the 22 student showcase title cards animated by six animators, I utilized frame.io as a video review and collaboration software. This allowed me to track animation versions, approval status, and provide visually annotated feedback. I found that timestamped visual annotations were more effective than providing feedback over Zoom, as they allowed my animators to precisely address my comments.
In my feedback, I frequently reminded my team to match the styleframe designs, adjust the speed of certain elements to minimize visual distractions, and add secondary motion to enhance the overall scene. By doing so, we were able to ensure consistency in the final product and create engaging visuals for the student showcase.
ANIMATION TOOLKIT
Text animation
To ensure consistent text animation, I create animation presets for my team to use. First, I present a few motion sketches to decide on the best option. Then, I create an animation rig with expressions and controls, which is packaged into a preset that I demonstrate to the team. This way, they can troubleshoot in my absence. The presets are given to the Graphic Design team for use in social media countdown animations.
Process Workshop
Credits
Creative Director
Miharu Murai
Art Director
Yu Xin King
Producer
Mel Petzoldt
Matt Paulsen
Lead Designer
Yorlie Avila
Design
Auralee Mayfield
Isabella Jean Ranci Ortigosa
Antara Ghosh
Tiffany Lo
Yuwei Liu
Lead Graphic Designer
Weiqian Han
Graphic Design
Alyssa Kalbus
Aanvik Singh
Josie Glassman
Krista Miller
Bella Shih
Lead Animator
Desmond Du
Lead 3D Animator
Olivia Trotter
Animation
Greg Markman
DaAe Kim
Cathy Lin
Jun Zhou
Marly Koven
Brenda Chen
Wanyi Ma
Sound
Michael Karaman
Alwyn Tay
Experiential
Riley Carson
Priscilla Quek
Documentary
Samantha Woods
Haze Nguyen
Sigourney Alden
Website
Andrew Goodridge
Varun Khatri




