NBA All-Star 2020
Project Overview
Working at WarnerMedia Studios has many perks, including the opportunity to work on NBA projects. I consider myself extremely fortunate to have worked on both the NBA All-Star Draft Show and the All-Star Game itself. In these projects, my main role was to put my automation and Javascript skills to the test in a real-world setting.
Agency: WarnerMedia Studios
Client: NBA, Turner Sports
Created: 13 March 2020
Role: Motion Designer, Technical/Automation Artist
Softwares / Tools / Skills used:
After Effects, Extendscript automation , Google Sheets, Regex
Draft Show
As a motion designer in broadcast, I’ve come to realize that the real challenge lies not in creating great designs, but in rapidly producing multiple versions of a deliverable in a short amount of time. The NBA Draft Show served as the catalyst for my first automation setup, which involved working with variables such as player photos, player names (broken into two lines), and team logos.
To begin the automation process, I always start by creating a spreadsheet to organize and store my data and variables. This step is crucial and perhaps the most important aspect of automation. Fortunately, my one year of experience using spreadsheets in the Singapore army proved to be invaluable to my career at this stage.
Next, I write expressions that enable a composition to access a specific logo based on a text layer source text that is derived from the spreadsheet. To learn more about this process, check out my YouTube tutorial on “Selecting Images with a Text Layer using Expressions.”
Finally, I run a script that I developed, which duplicates a selected composition, changes the text layer source text, renames the composition, and repeats the process for all rows of data. This allows me to quickly version out multiple deliverables in a short amount of time.
Dataset

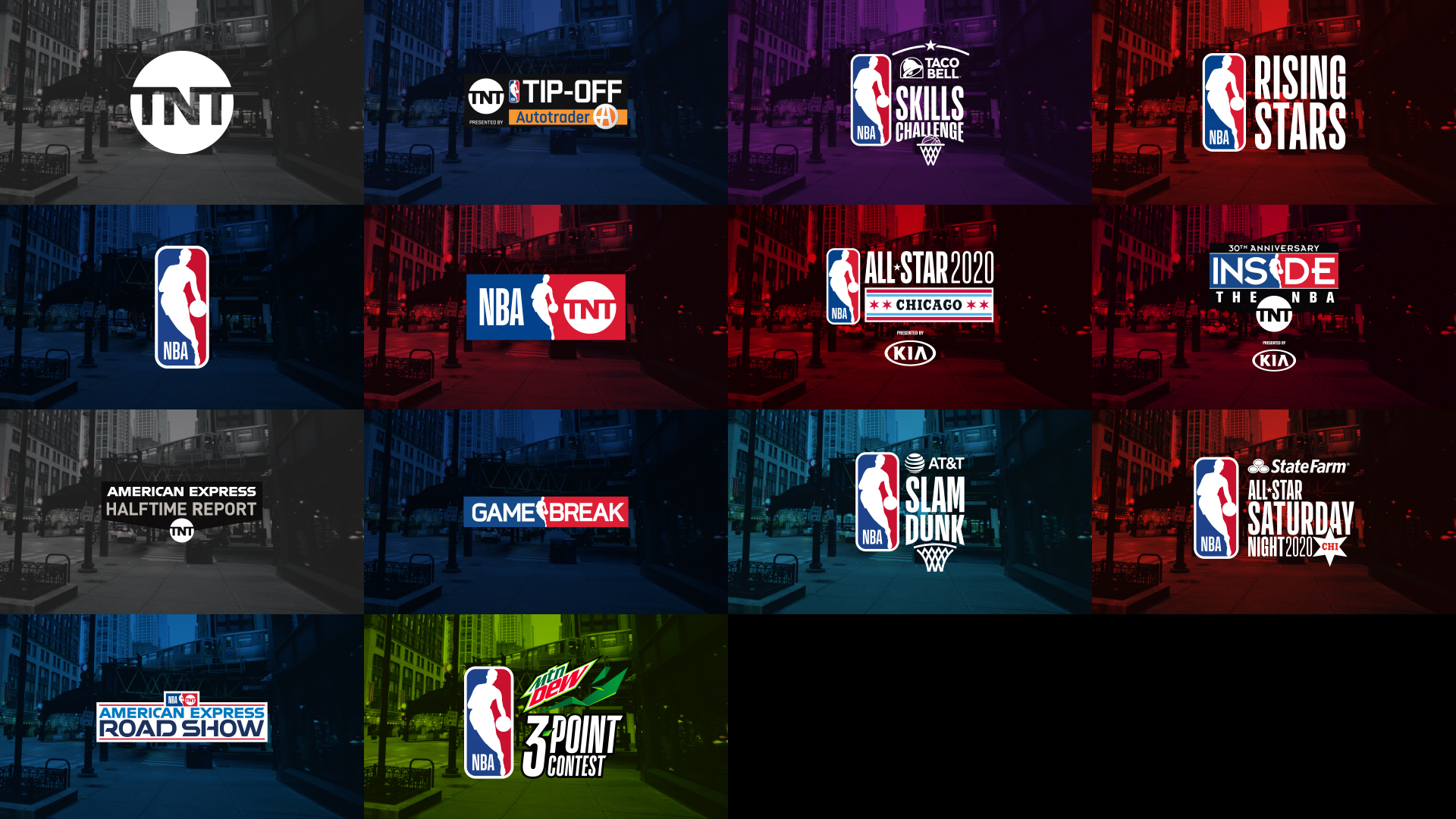
Versioned Out Team & Event Deliverables
All-Star Interstitials
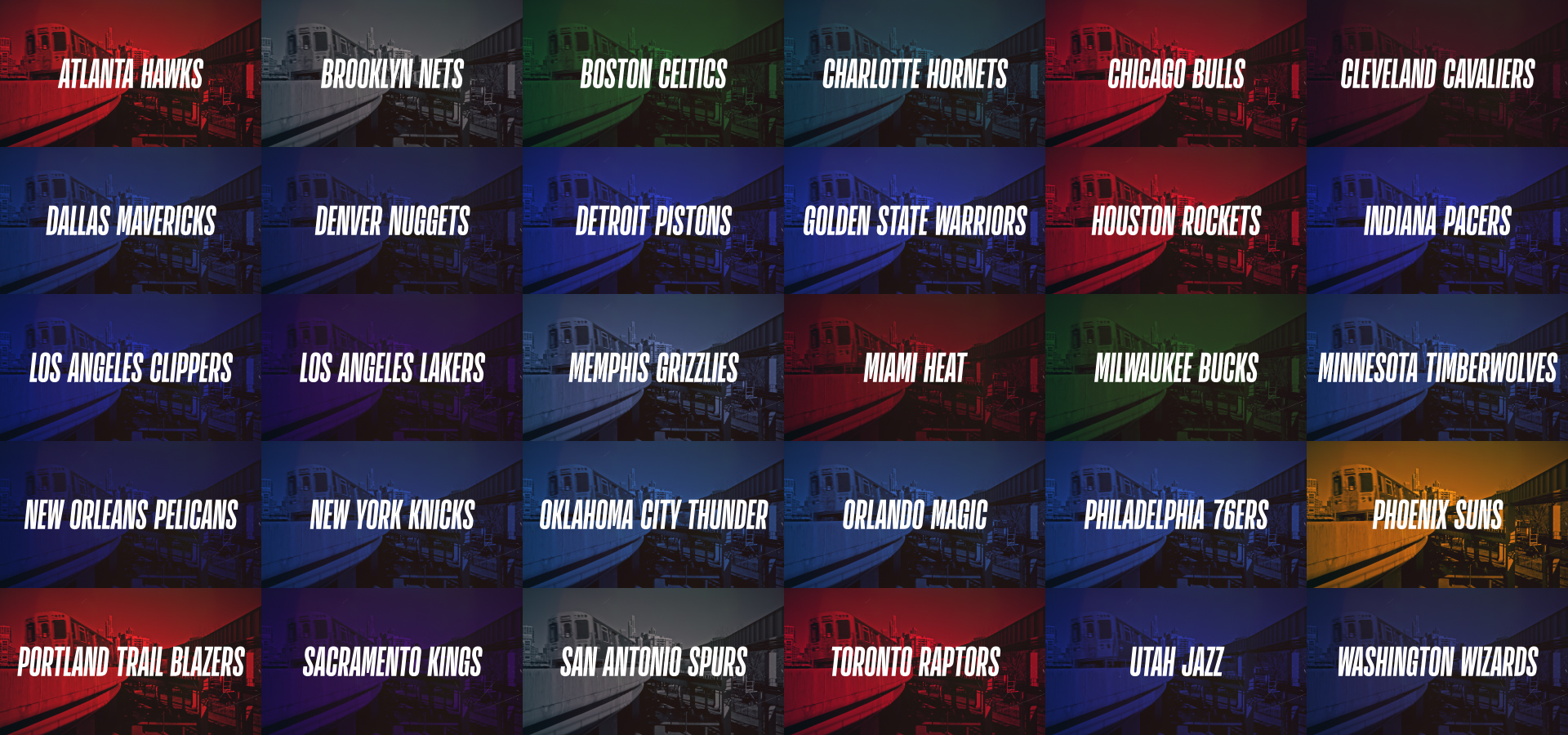
After the success of my automation setup for the NBA All-Star Draft Show, I was tasked with implementing the same setup for the All-Star Game. Fortunately, there were not many changes needed in my procedures. However, we did encounter an issue where the blue hex codes of some teams appeared too dark on the tint overlays used on the footage.
To address this issue, I utilized a Google Sheets script created by wjmazza, which was originally forked off from Pathoschild. The script added a color preview to each cell, allowing me to quickly identify which team’s blue hex code was too dark and make the necessary adjustments by selecting a more visible blue color with the color picker tool. This enabled us to avoid any issues with the tint overlays and ensure that the final product was of the highest quality.
Dataset

Credits
Creative Director
Jordan Shorthouse
Art Director
Charlie Owens
Supervising Compositor
Jesse Vogel
Composite Supervisor:
Mark Garcia
Senior Compositor
Jerry Ma
Animation
Desmond Du
Charlie Owens
Kaitlyn Kolesaire
Sarah Boussy
Automation
Desmond Du
Print Designer
Katrina Lezly